WooCommerce如何设置显示下单数量
在使用woocommerce搭建电商平台时,了解并展示客户的下单数量对于提升用户体验和运营策略至关重要。本文将详细介绍如何在woocommerce中显示下单数量,帮助你更好地管理订单和顾客信息。
1. 通过woocommerce仪表盘查看订单数量
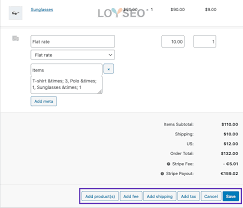
首先,最基本的方式是通过woocommerce仪表盘查看订单总数。登录到你的wordpress后台,导航到“woocommerce” > “订单”,在这里你可以看到所有订单的列表,包括每个订单的状态、日期、总金额等详细信息。虽然这不是直接在前端显示下单数量,但它是了解订单概况的基础。
2. 在用户账户页面显示个人下单数量
为了让用户能在前端看到自己的下单数量,你可以通过编辑用户账户页面来实现。
- 步骤一:导航到“woocommerce” > “设置” > “账户”。

- 步骤二:在“我的账户端点”部分,找到“查看订单”选项,确保它已启用。
- 步骤三:通过你的主题或子主题的`functions.php`文件,添加自定义代码来显示用户下单数量。例如:
```php
function wc_user_order_count() {
if (is_user_logged_in()) {
$current_user = wp_get_current_user();
$user_id = $current_user->id;
$order_count = wc_get_orders(array(⁄'customer_id⁄' => $user_id, ⁄'return⁄' => ⁄'count⁄'));
echo ⁄'
您已下单 ⁄' . $order_count . ⁄' 次。
⁄';} else {
echo ⁄'
请登录以查看您的订单数量。

}
}
add_action(⁄'woocommerce_account_menu_items⁄', ⁄'wc_user_order_count⁄', 20);
```
注意:上述代码是一个示例,实际使用时可能需要根据你的主题和插件进行调整。
3. 在产品页面或购物车页面显示下单数量提示
有时,你可能希望在产品页面或购物车页面上显示用户已下单的数量,以增强购买意愿或提醒用户他们的购买历史。这可以通过自定义钩子或插件来实现。
- 步骤一:找到或创建一个合适的位置来显示下单数量,比如产品页面的侧边栏或购物车页面底部。
- 步骤二:使用类似的自定义代码(如上所示)来获取用户下单数量,并将其插入到你希望显示的位置。
- 步骤三:确保代码与你的主题和woocommerce版本兼容,并进行必要的测试。
4. 使用第三方插件增强功能
如果你不熟悉代码或希望更灵活地控制显示下单数量的方式,可以考虑使用第三方插件。这些插件通常提供更直观的用户界面和丰富的自定义选项。
- 步骤一:在wordpress后台导航到“插件” > “安装插件”。
- 步骤二:搜索与“woocommerce订单数量显示”相关的插件。
- 步骤三:安装并激活插件,按照插件提供的设置指南进行配置。
总结
显示下单数量是提升用户体验和运营策略的有效手段。通过上述方法,你可以在woocommerce平台上轻松实现这一目标。无论是通过仪表盘查看订单概况,还是在用户账户页面、产品页面或购物车页面显示下单数量,都能帮助你更好地了解和管理订单信息。同时,使用第三方插件也能进一步增强功能,满足更多样化的需求。希望这篇文章能帮助你更好地利用woocommerce平台,提升电商业务的效率和用户体验。